Imagine handling thousands of car accident claims every month using paper forms, manual photo collection, and data entry into a 20-year-old system. That's exactly what one of Sri Lanka's leading insurance companies was doing before our project began.
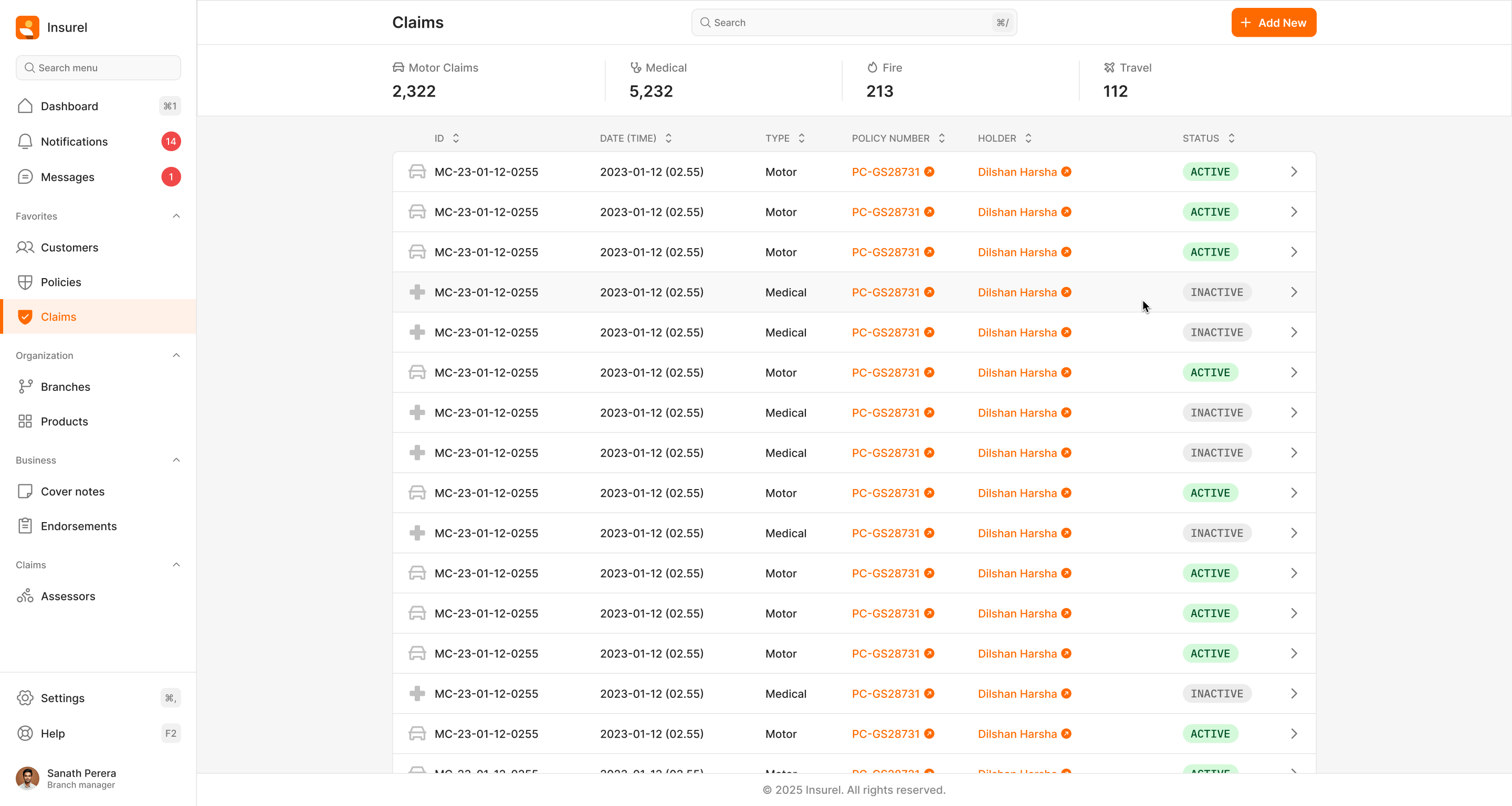
The company was running parallel systems—their legacy process alongside our new digital platform called insurel. Our mission was to gradually migrate their operations to the digital platform, one module at a time.
This case study focuses on the claims handling process—perhaps the most critical customer touchpoint in insurance. When a customer gets into an accident, they're stressed, possibly injured, and need help fast. The old process was:
- Customer calls customer care after an accident
- Representative collects basic information by phone
- Physical assessor visits the accident site
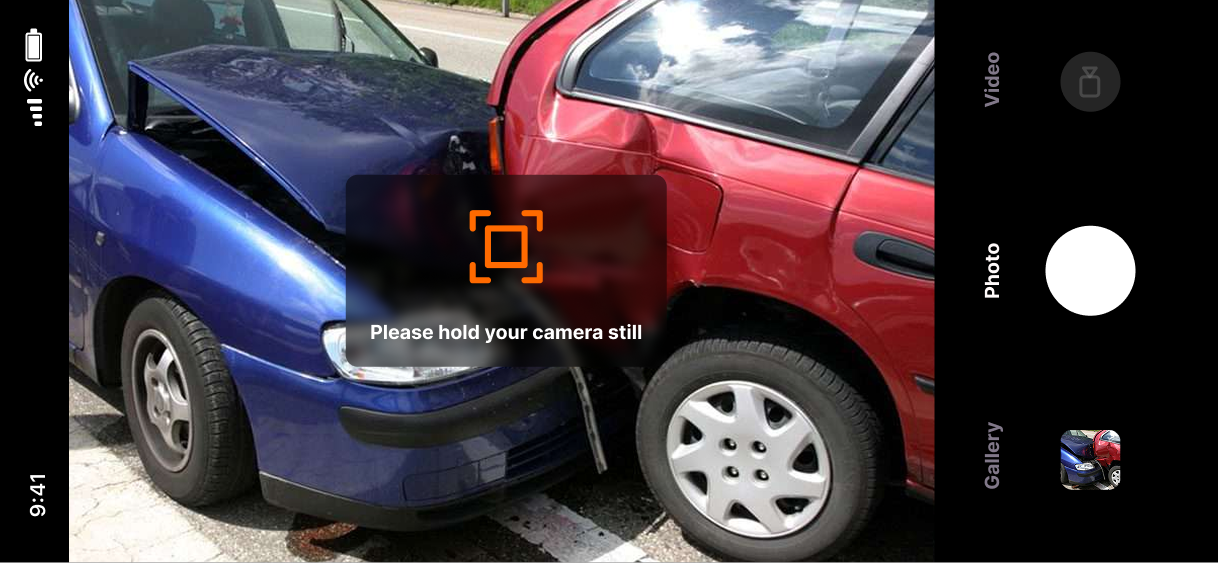
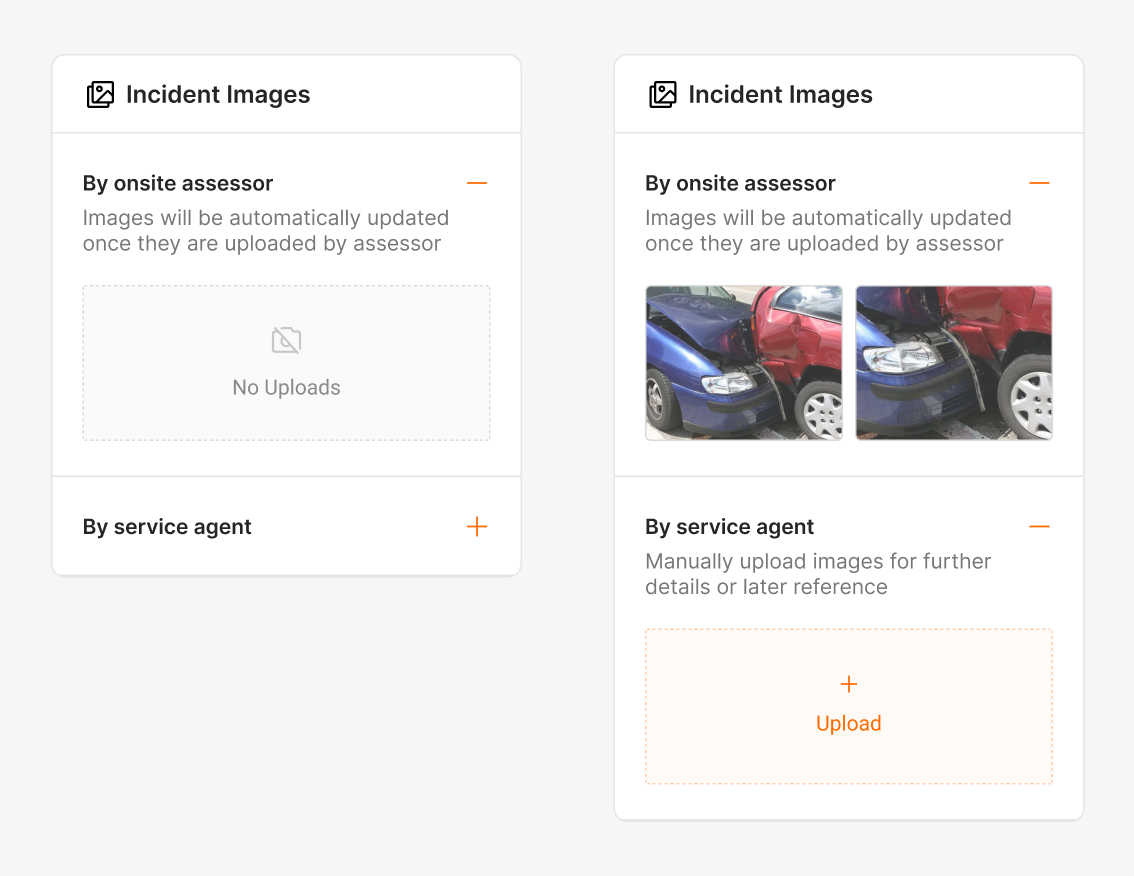
- Assessor fills out paper forms and takes photos with a camera
- Forms and photos are physically brought back to the office
- Data is manually entered into the legacy system
- Claim is processed by back-office agents
This process was slow, error-prone, and created a negative experience for customers at their most vulnerable moment.